GUI カスタマイズガイド link
Ren'Py の GUI はデフォルトでも魅力的 (そうであることを望みます) ですが、かなりカスタマイズ可能であり、必要ならば完全に置き換えられます。 このページでは簡単なものから中級レベルのものまで GUI カスタマイズの方法を説明します。
さらに高度なカスタマイズはドキュメントの スタイル ( スタイルプロパティー のリストを含む) や スクリーン ( アクション と 特別な名前のスクリーン を含む ) を参照してください。
ここでは ( gui.rpy ファイルにある) 新しい形式の Ren'Py GUI の使用を前提とします。 ( screens.rpy を使用する) 以前の GUI は、このガイドでは高度な GUI カスタマイズとして扱います。
簡単な GUI のカスタマイズ link
最も単純なものを除いて、すべてのビジュアルノベルに影響する GUI カスタマイズが少数あります。これらのカスタマイズでは gui.rpy を編集する必要はありません。これらのカスタマイズは GUI を変更しますが、その外観を劇的に変化させはしません。
サイズと色の変更 link
GUI の最も簡単な変更は GUI の色とサイズの変更です。 Ren'Py はプロジェウト作成時にユーザーにこれらを決めるよう促しますが、ランチャーの "Change/Update GUI(GUIの変更と更新)" からも変更出来ます。
ランチャーから GUI を変更するとき、 Ren'Py は単にランチャーを変更したいのか、 gui.rpy を更新するかを尋ねます。どちらの選択肢もほとんどの画像ファイルを上書きし、 gui.rpy の更新はそのファイルの変更を失わせます。
このため、他のどのカスタマイズより先にこれをするべきです。
Ren'Py はプロジェクトのデフォルト解像度と使用するカラースチームを選択するよう求めます。一旦選択すると GUI を選択に合わせて更新します。
Options.rpy link
options.rpy には GUI に使用されるいくつもの変数があります。
config.nameゲームのタイトルです。これはウィンドウタイトルや他のゲームタイトルを必要とする GUI で使用されます。
gui.show_nameメインメニューのタイトルとバージョンナンバーを非表示にするなら、これを False にしてください(タイトルは メインメニュー画像に焼き込まれます)。
config.versionゲームのバージョンを与える文字列です。これはデフォルト GUI の様々な場所でユーザーに表示されます。そのほかにもエラーメッセージや traceback にも使用されます。
gui.aboutabout スクリーンに表示される追加のテキストです。複数行のクレジットが欲しければ、\n\nを使用して段落を分けられます。
こちらは、これらの定義の例です
define config.name = _('Old School High School')
define gui.show_name = True
define config.version = "1.0"
define gui.about = _("Created by PyTom.\n\nHigh school backgrounds by Mugenjohncel.")
トリプルクウォートを使用して gui.about を定義すると行末がそのま反映され便利です。
define gui.about = _("""\
Created by PyTom.
High school backgrounds by Mugenjohncel.""")
Window Icon link
ウィンドウアイコンはアプリケーション起動で(ウィンドウズのタスクバーやマックのドックのような場所に)表示されるアイコンです。
ウィンドウアイコンは gui/window_icon.png の置き換えで変更可能です。
これはゲーム起動で使用されるアイコンのみを変更することに注意してください。ウォンドウズの .exe や マックの app に使用されるアイコンを変更するには、 build documentation を参照してください。
中級 GUI カスタマイズ link
次に、中級レベルの GUI カスタマイズを示します。中級では、ゲームに使用される色とフォント、画像を変更できます。一般的に中級カスタマイズは同じ場所にボタンやバーがあるほとんど同じスクリーンを保ちますが、新しい機能を追加するスクリーンの修正も可能です。
これらの変更の多くは gui.rpy の変数の編集を含みます。例えば、セリフのフォントサイズを大きくするには次の行を見付け
define gui.text_size = 22
例えば以下のように変更します。
define gui.text_size = 20
デフォルト値がドキュメントと違うはことよくあるので注意してください。デフォルト値は選択したゲームのサイズや色によって変更され、このファイルの値は広大な GUI カスタマイズの1例です。知りたい定義と変数で gui.rpy を検索するのがベストです(例 define gui.font_size) 。
下記の調整のいくつかは、部分的または完全に画像ファイルに影響します。そのためランチャーから "Change GUI" を選択して、画像ファイルを再生成して更新するまで変更は影響しません( これによってすでに変更した画像ファイルが上書きされることに気を付けてください)。
この方法で gui.rpy をカスタマイズする前にゲームを完成させるとよいでしょう。 古い gui.rpy は新しい Ren'Py で動作しますが、新しい gui.rpy には古いバージョンに欠けている機能と修正があるでしょう。最初にカスタマイズをすると、そのような改善の利点を利用するのが難しくなります。
台詞 link
台詞がプレイヤーにどう表示されるかを変更する、比較的簡単なカスタマイズがいくつかあります。一つ目はテキストボックスの変更です。
- gui/textbox.png
テキストウィンドウの背景画像で、say スクリーンの一部として表示されます。これはゲームの最大幅であるべきですが、テキストは中央の 60% にのみ表示され、20% は両サイドの境界になります。
さらに、台詞を変更するいくつかの変数があります。
- define gui.text_color = "#402000" link
台詞の色を変更します。
- define gui.text_font = "ArchitectsDaughter.ttf" link
台詞、選択肢、入力、その他ゲーム内テキストのフォントを設定します。フォントファイルはゲームディレクトリ内にあるべきです。
- define gui.text_size = 33 link
台詞のサイズを設定します。これは割り当てられた空間に選択したフォントがフィットするよう調整する必要があります。
- define gui.name_text_size = 45 link
キャラクター名のサイズを設定します。
デフォルトでは、キャラクター名はアクセントカラーを使用します。色はキャラクター定義時に簡単に変更できます。
define e = Character("Eileen", who_color="#104010")

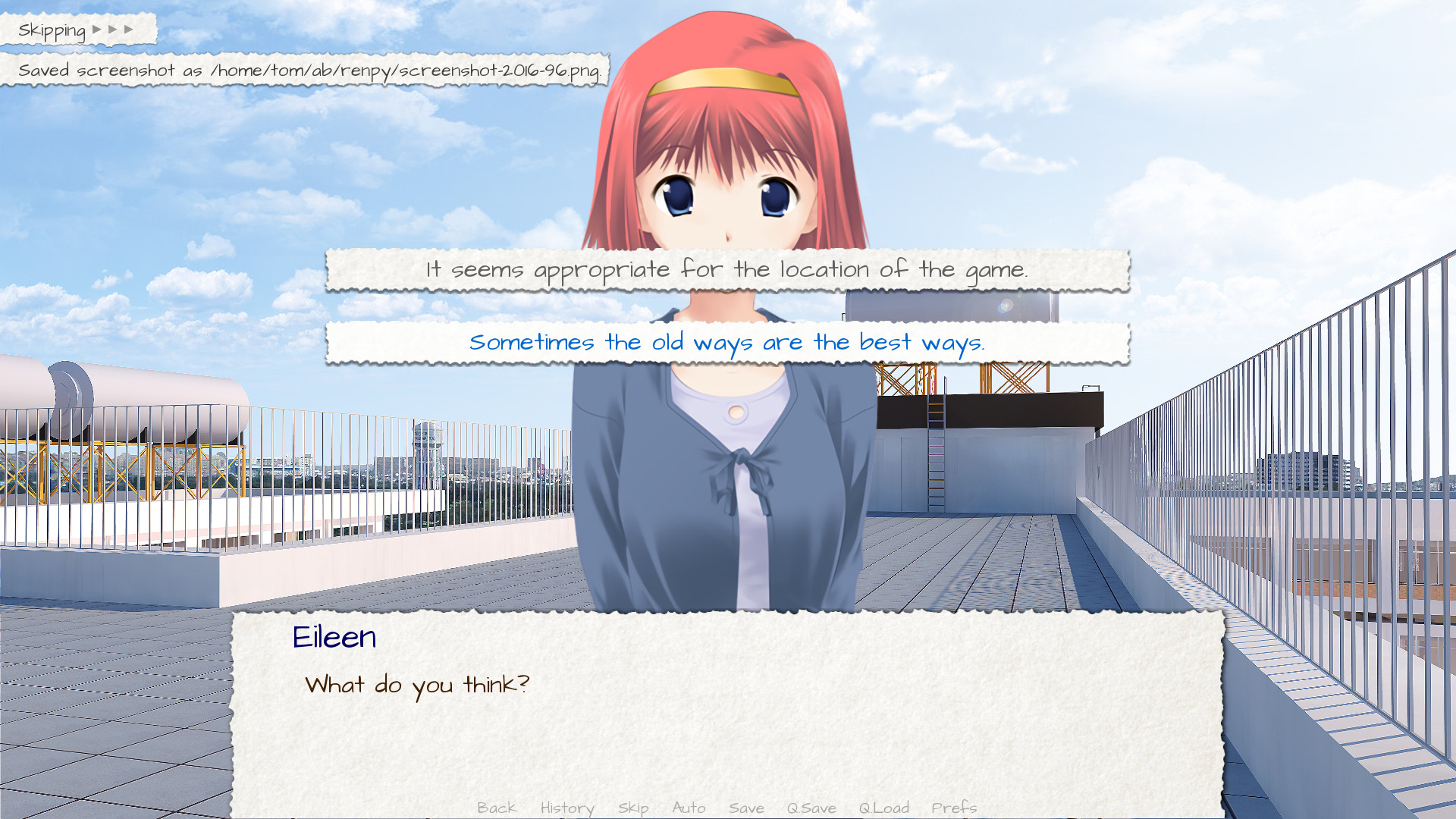
テキストボックス画像の例 link

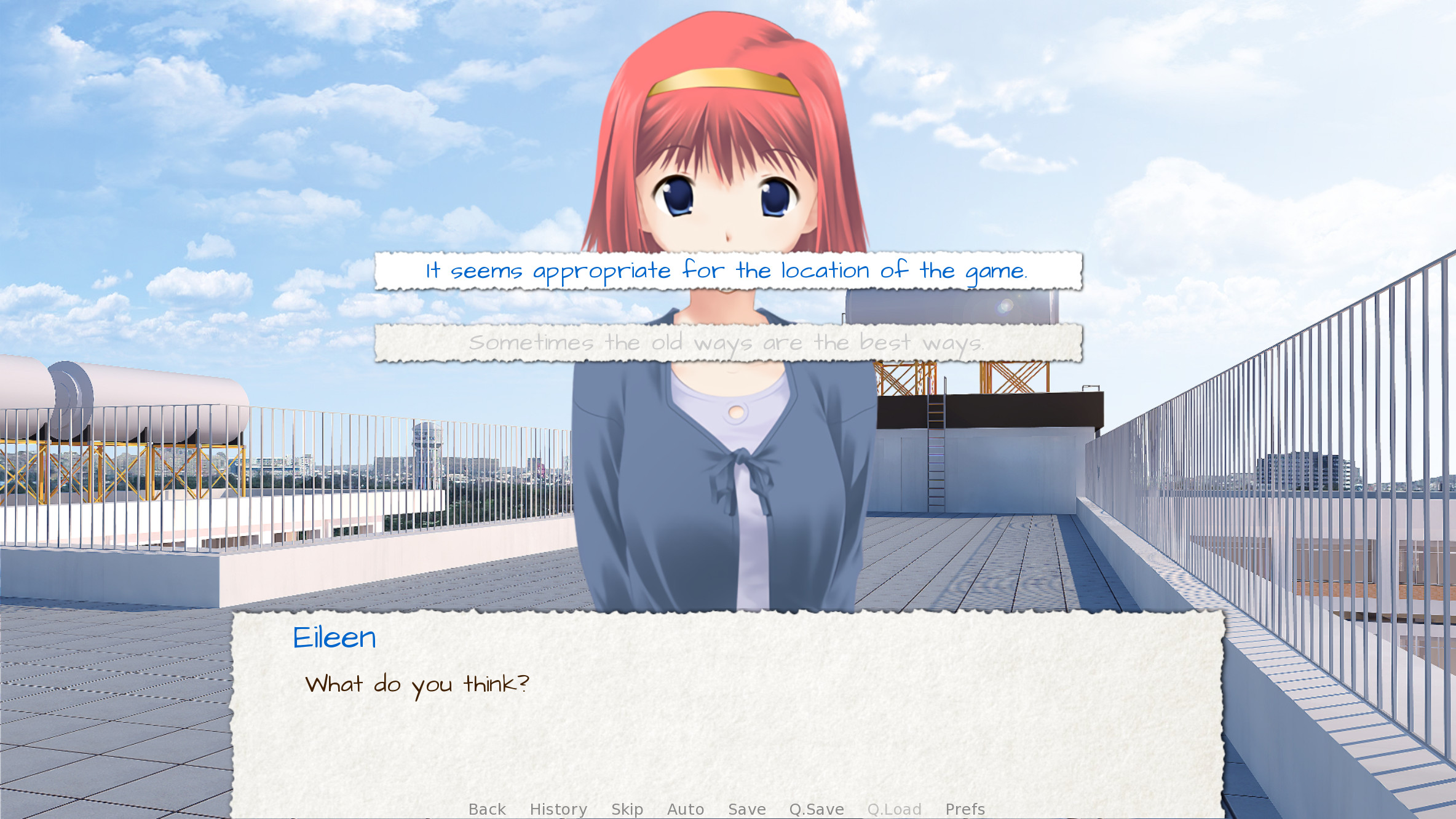
テキストボックス画像と上述の様々な変数によってカスタマイズされた台詞 link
オーバーレイ画像 link
オーバーレイ画像のペアもあります。これらは背景画像を暗く、または明るくして他のユーザーインターフェースを読み易くします。これらの画像は overlay ディレクトリーにあります。
- gui/overlay/main_menu.png
オーバーレイはメインメニュースクリーンで使用されます。
- gui/overlay/game_menu.png
ロード、セーブ、設定、アバウト、ヘルプのようなゲームメニュースクリーンで使用されるオーバーレイです。このオーバーレイは該当のスクリーンで選択され、メインメニューでも使用されます。
- gui/overlay/confirm.png
confirm スクリーンで、背景を暗くするのに使用されるオーバーレイです。
こちらはオーバーレイ画像の例で、オーバーレイ画像を追加したゲームの外観です。

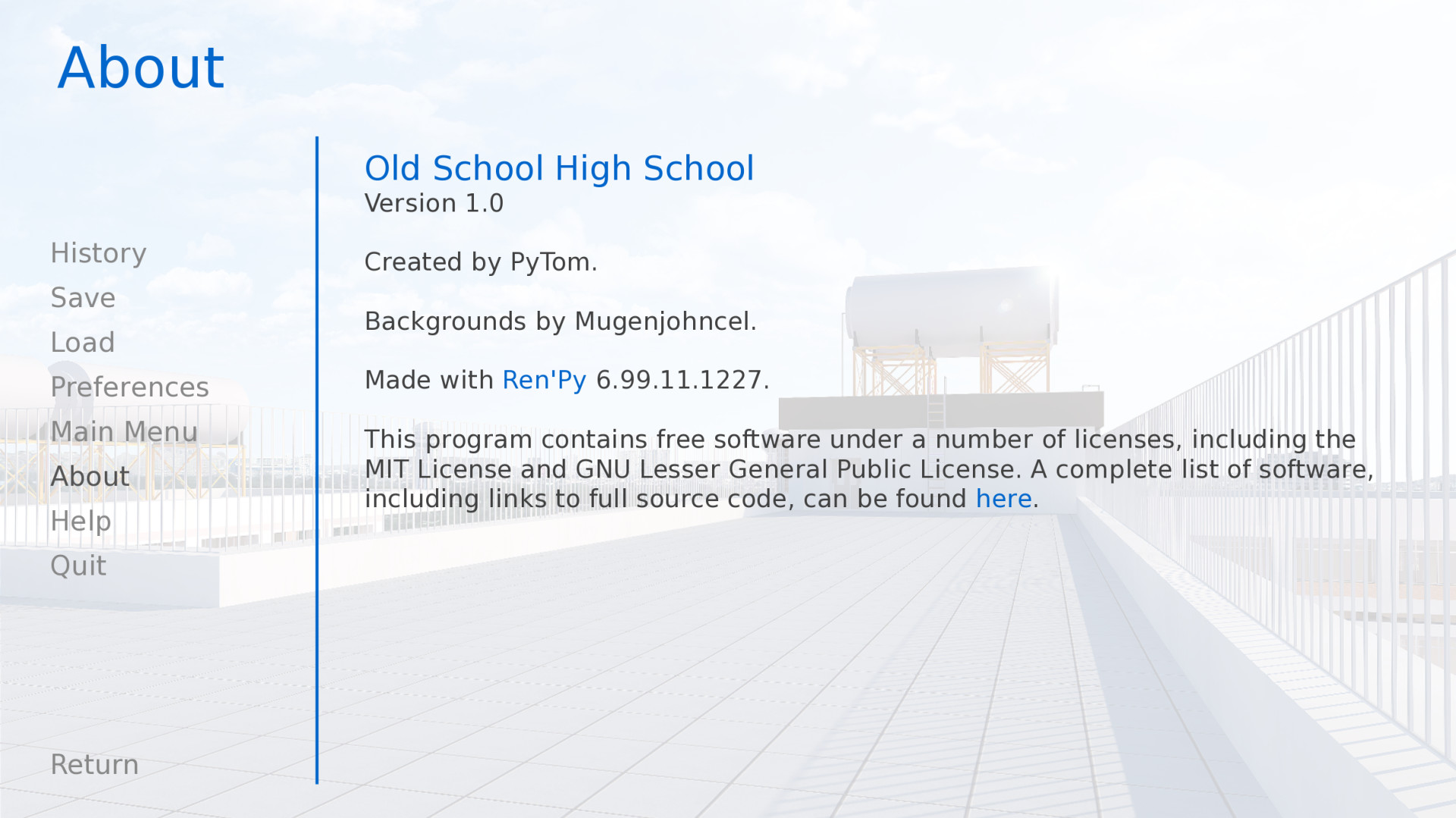
gui/overlay/main_menu.png 画像の例。 link

gui/overlay/game_menu.png 画像の例 link

オーバーレイ変更後のメインメニューです。 link

オーバーレイ変更後のゲームメニュー link
色、フォント、サイズ link
テキストの色、フォント、サイズを変更する GUI 変数がいくつかあります。
These variables should generally be set to hexadecimal color codes, which are are strings of the form "#rrggbb" (or "#rrggbbaa" to specify an alpha component), similar to color codes used by web browsers. For example, "#663399" is the code for a shade of purple. There are many tools online that let you create HTML color codes, such as this one.
ドキュメントで上述された gui.text_color や gui.choice_idle_color, gui.choice_hover_color に加えて、以下の変数があります。 :
- define gui.accent_color = '#000060' link
タイトルやラベルを含む、GUI の多くの場所で使用されるアクセントカラーです。
- define gui.idle_color = '#606060' link
フォーカスまたは選択されていないときに、ほとんどのボタンに使用される色です。
- define gui.idle_small_color = '#404040' link
非フォーカス時の ( セーブスロットのデータや名前、クイックメニューボタンのような) スモールテキストに使用される色です。この色にはより小さなフォントサイズを補強するため、 idle_color より少し明るいか暗い色がよく使用されます。
- define gui.hover_color = '#3284d6' link
ボタンのテキストやスライダーやスクロールバーのつまみのような GUI 要素がフォーカスされているとき使用される色です。
- define gui.selected_color = '#555555' link
選択されたボタンのテキストに使用される色です(これは hover や idle の色より優先度が高いです)。
- define gui.insensitive_color = '#8888887f' link
ユーザーの入力が無効なボタンのテキストに使用される色です(例: ロールバックができないときのロールバックボタン)。
- define gui.interface_text_color = '#404040' link
help や about スクリーンのようなゲームインターフェースの静的テキストに使用される色です。
- define gui.muted_color = '#6080d0' link
- define gui.hover_muted_color = '#8080f0' link
値や表示位置を表さない無効なバーやスクロールバー、スライダーに使用されるカラーです(これらは画像生成時のみ使用され、ランチャーで画像が再生成するまでは効果がありません)。
gui.text_font に加えて、以下の変数でテキストに使用するフォントを選択します。これらのフォントは game ディレクトリに配置されるべきです。
- define gui.interface_text_font = "ArchitectsDaughter.ttf" link
メインメニューやゲームメニュー、ボタンのようなユーザーインターフェースに使用されるテキストのフォントです。
- define gui.system_font = "DejaVuSans.ttf" link
例外メッセージや shift+A のアクセシビリティーメニューのようなシステムテキストに使われるフォントです。これは ASCII とそのゲームが翻訳された言語の両方を扱えるべきです。
- define gui.glyph_font = "DejaVuSans.ttf" link
スキップインディケーターの矢印のような特定の標識に使用されるフォントです。 DejaVuSans はこれらの標識のデフォルトで、自動的に Ren'Py のゲームに含まれます。
gui.text_size や gui.name_text_size に加えて、以下の変数がテキストサイズを制御します。
- define gui.interface_text_size = 36 link
ユーザーインターフェースの静的なテキストのサイズで、ボタンテキストのデフォルトサイズでもあります。
- define gui.label_text_size = 45 link
ユーザーインターフェースのセクションラベルのサイズです。
- define gui.notify_text_size = 24 link
通知テキストのサイズです
- define gui.title_text_size = 75 link
ゲームタイトルのサイズです。

テキストの色、フォント、サイズのカスタマイズ後のゲームメニューです。 link
Borders link
ボタンやバーのような、 Border オブジェクトを使用して設定される拡大可能な背景を持つ GUI 要素がいくつかあります。どのようにボタンやバーをカスタマイズするかを語る前に、これがどのように働くかを語ります。
Borders は Frame() displayable に指定されます。 フレームは一つの画像を受け取ってそれを四隅と四つの側面、中央の九つのパーツに分けます。隅は常に同じサイズのままで、左右両サイドは縦に伸ばされ、上下端は横に伸ばされ、中央は両方向に伸ばされます。
Borders オブジェクトは左上右下の順に各境界のサイズを指定します。以下のボーダー画像が :

次の Borders で使用されると
Borders(40, 40, 40, 40)
結果は次の通りです。

Child はサイズを変えるので、背景として使用できます。
Border オブジェクトには child をボーダーに重ねられるネガティブパディングを含むパディングも指定できます。例えば、これらの Borders は
Borders(40, 40, 40, 40, -20, -20, -20, -20)
child に両サイドと重なることを許可します。この重なりにより、Borders 自身のスペースが狭くなり、結果が小さくなるので注意してください。

Borders はスケーリングではなくタイリング ( 拡大縮小ではなくタイルのように敷き詰める ) でも使用できます。これは変数で指定され、次の結果となります。

これらの例の画像は、何が起きるかを示すために少し歪ですが、実際はこのシステムはかなりよい結果になります。これは Frame displayable がフレームウィンドウの背景として使用された場合です。
これらのフレームウィンドウは二つの方法でカスタマイズできます。一つ目は背景画像ファイルの変更です。 :
- gui/frame.png
フレームウィンドウの背景として使用される画像です。
二つ目は設定変数によるものです。
- define gui.frame_borders = Borders(15, 15, 15, 15) link
Borders がフレームウィンドウに適用されます。
- define gui.confirm_frame_borders = Borders(60, 60, 60, 60) link
Borders が confirm スクリーンのフレームに使用されます。
- define gui.frame_tile = True link
True、 なら confirm スクリーンのサイドと中央はタイリングされます。False なら、スケーリングされます。

gui/frame.png 画像の例です。 link

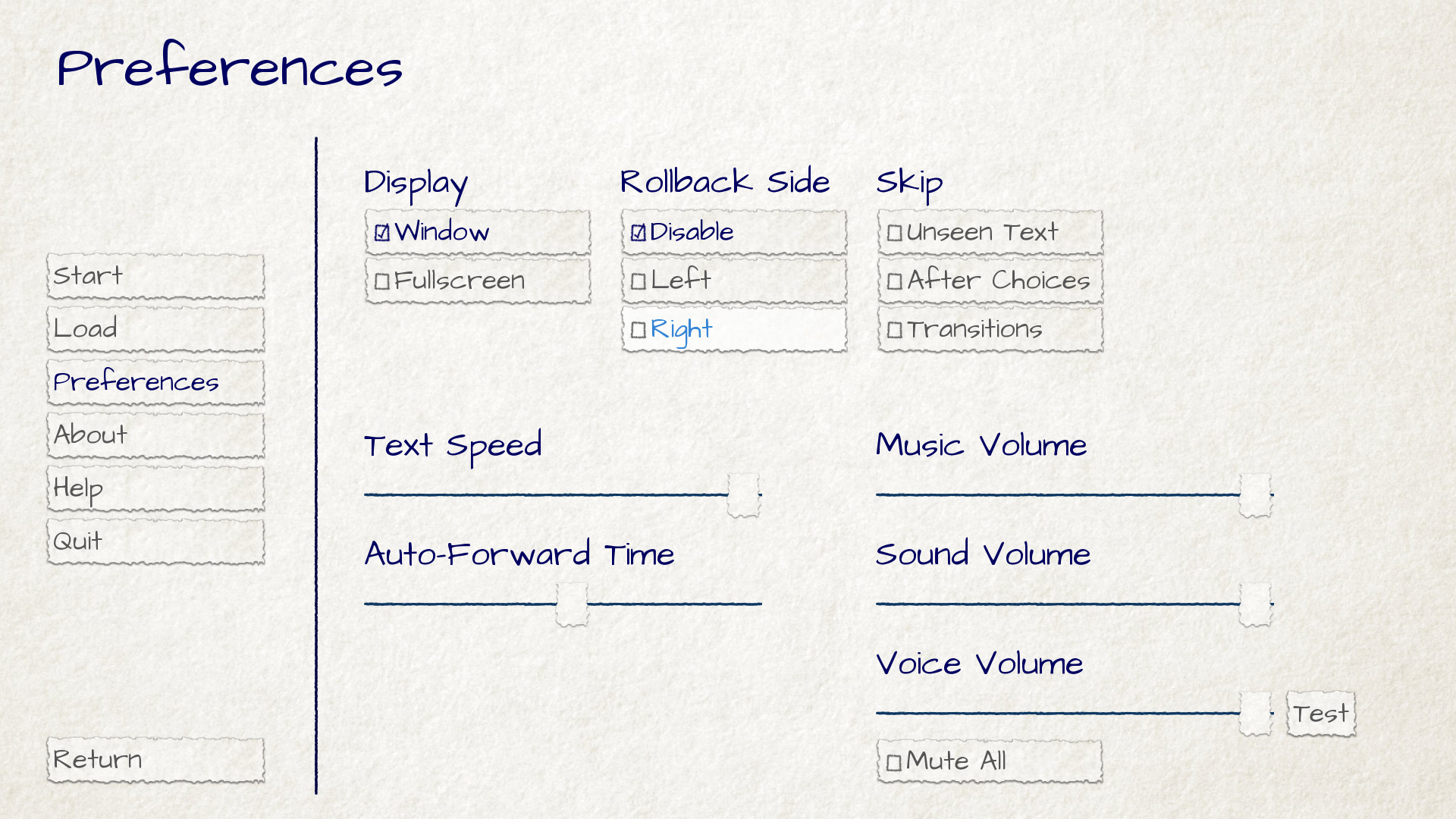
上記のカスタマイズ後の confirm スクリーンです。 link
スライダー link
スライダーは preferences スクリーンでプレイヤーが設定の値を調整するのに使用されるバーです。デフォルトでは、 GUI は水平スライダーのみを使用しますが、垂直スライダーも使用できます。
スライダーは以下の画像でカスタマイズできます。 :
- gui/slider/horizontal_idle_bar.png, gui/slider/horizontal_hover_bar.png, gui/slider/vertical_idle_bar.png, gui/slider/vertical_hover_bar.png
idle 状態とフォーカス状態の垂直または水平バーの背景に使用される画像です。
- gui/slider/horizontal_idle_thumb.png, gui/slider/horizontal_hover_thumb.png, gui/slider/vertical_idle_thumb.png, gui/slider/vertical_hover_thumb.png
バーの移動可能な部分、つまみに使用される画像です。
以下の変数も使用できます。 :
- define gui.slider_size = 64 link
水平スライダーの長さと垂直スライダーの幅です。
- define gui.slider_tile = True link
True ならスライダーのバーを含むフレームはタイリングされます。 False なら、スケーリングされます。
- define gui.slider_borders = Borders(6, 6, 6, 6) link
- define gui.vslider_borders = Borders(6, 6, 6, 6) link
バー画像のフレームに使用されられる borders です。
こちらは、水平スライダーのカスタマイズ例です。

gui/slider/horizontal_idle_bar.png の例 link

gui/slider/horizontal_hover_bar.png 画像の例 link

gui/slider/horizontal_idle_thumb.png の例 link

gui/slider/horizontal_hover_thumb.png の例 link

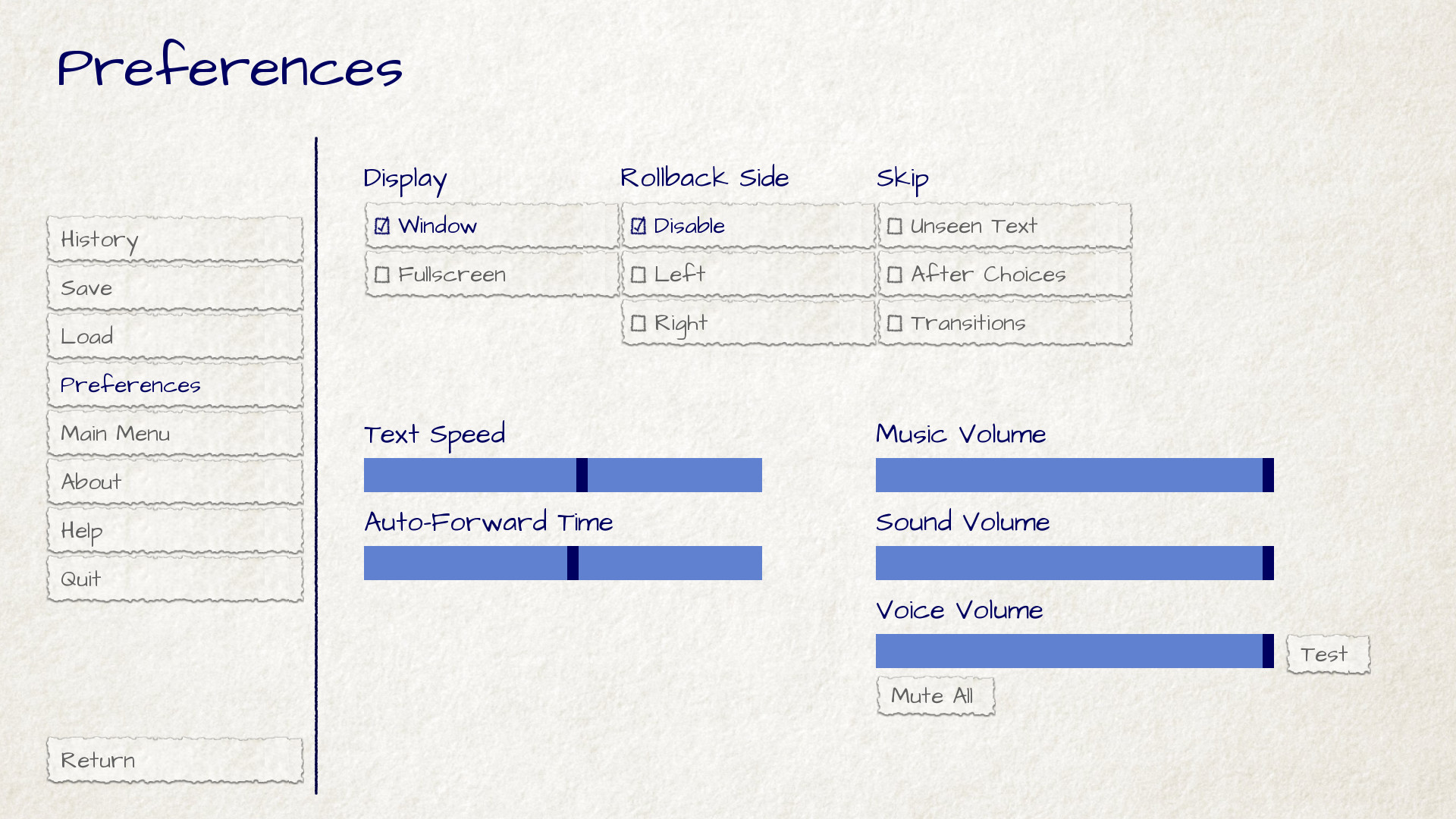
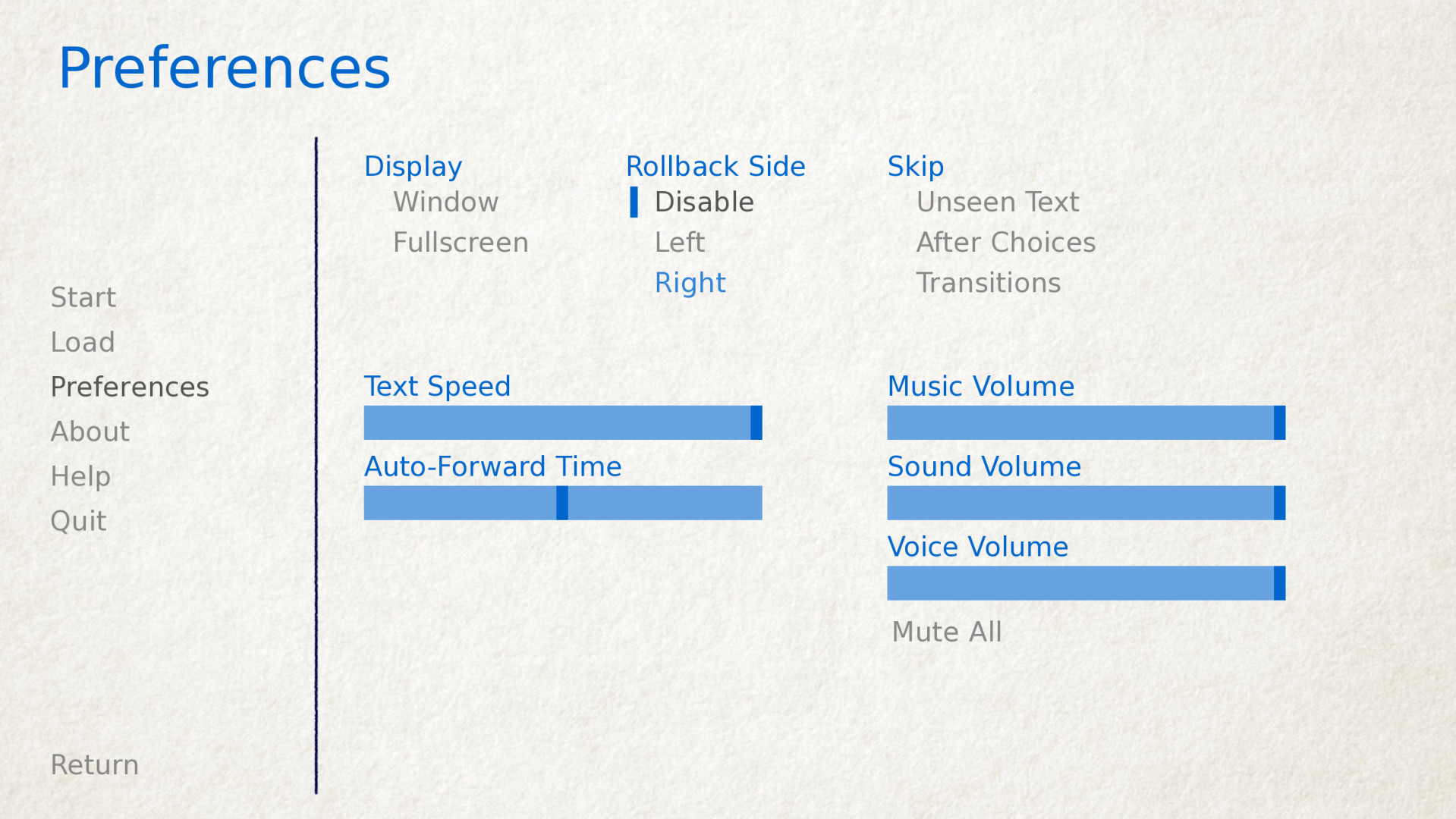
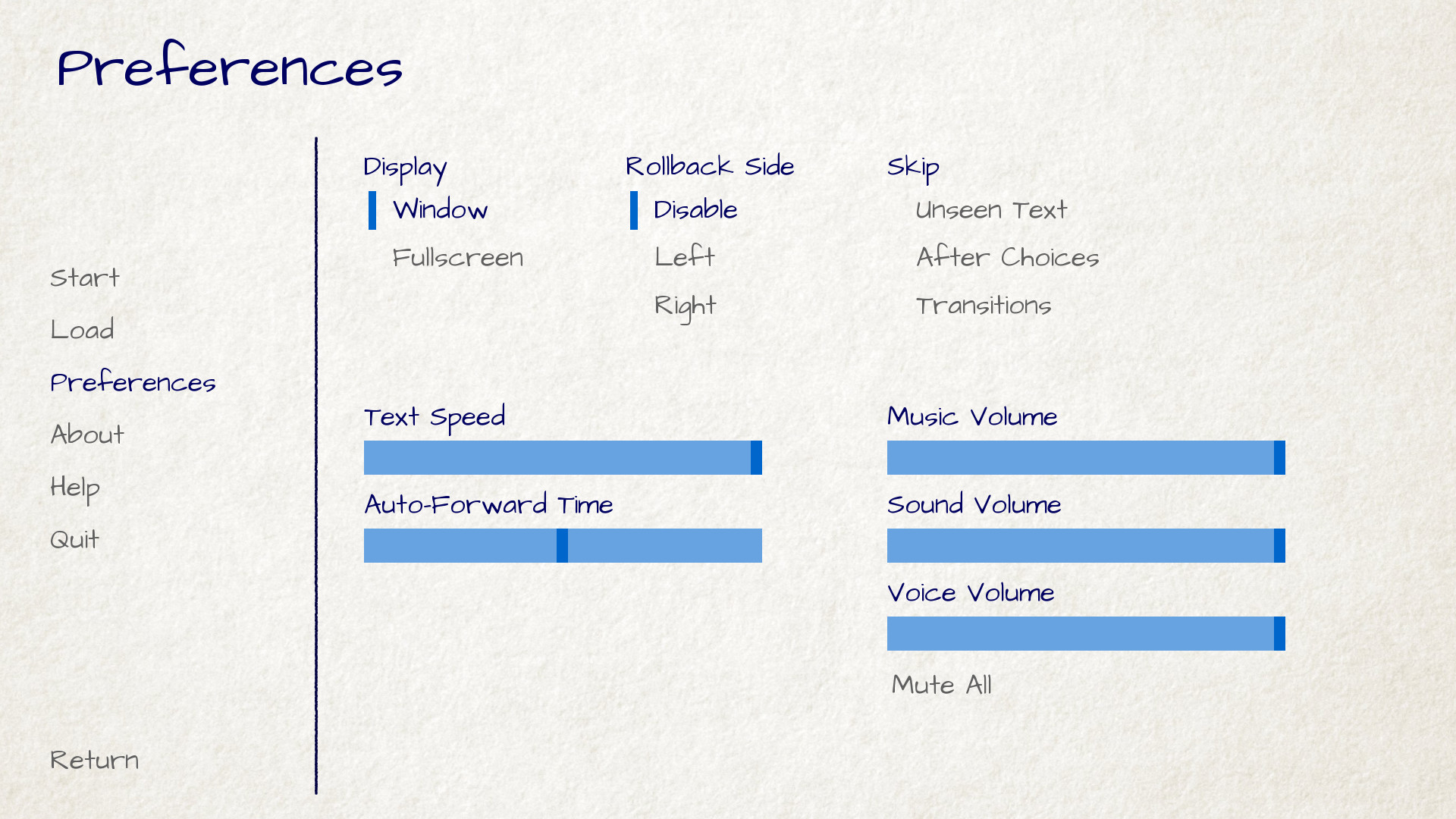
このセクションで掲示されたカスタマイズ適用後の preferences スクリーンです。 link
スクロールバー link
スクロールバーは viewport をスクロールするのに使用されるバーです。 GUI において、スクロールバーが使用されるもっとも確実な場所は history スクリーンですが、他のスクリーンでも同様に垂直スクロールバーを使用できます。
スライダーは以下の画像でカスタマイズできます。 :
- gui/scrollbar/horizontal_idle_bar.png, gui/scrollbar/horizontal_hover_bar.png, gui/scrollbar/vertical_idle_bar.png, gui/scrollbar/vertical_hover_bar.png
idle 状態とフォーカス状態の垂直または水平バーの背景に使用される画像です。
- gui/scrollbar/horizontal_idle_thumb.png, gui/scrollbar/horizontal_hover_thumb.png, gui/scrollbar/vertical_idle_thumb.png, gui/scrollbar/vertical_hover_thumb.png
バーの移動可能な部分、つまみに使用される画像です。
以下の変数も使用できます。 :
- define gui.scrollbar_size = 24 link
水平スクロールバーの高さと、垂直スクロールバーの幅です。
- define gui.scrollbar_tile = True link
True ならスクロールバーのバーを含むフレームはタイリングされます。 False なら、スケーリングされます。
- define gui.scrollbar_borders = Borders(10, 6, 10, 6) link
- define gui.vscrollbar_borders = Borders(6, 10, 6, 10) link
バー画像のフレームに使用されられる borders です。
- define gui.unscrollable = "hide" link
バーがスクロールできないときどうするかを制御します。 "hide" はバーを非表示にし、 None は表示し続けます。
こちらは垂直スクロールバーのカスタマイズ例です。

gui/scrollbar/vertical_idle_bar.png の例 link

gui/scrollbar/vertical_hover_bar.png の例 link

gui/scrollbar/vertical_idle_thumb.png の例 link

gui/scrollbar/vertical_hover_thumb.png の例 link

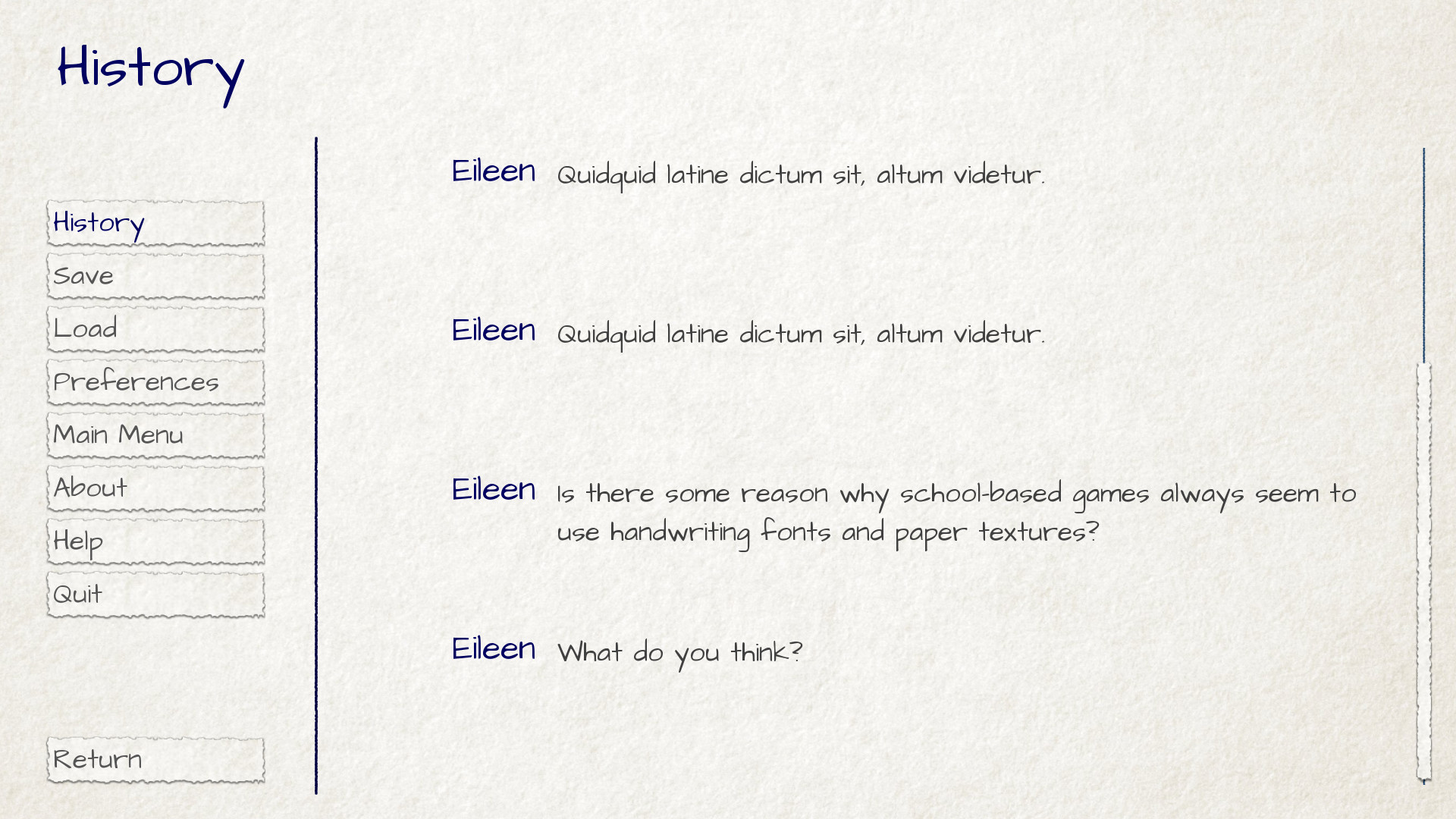
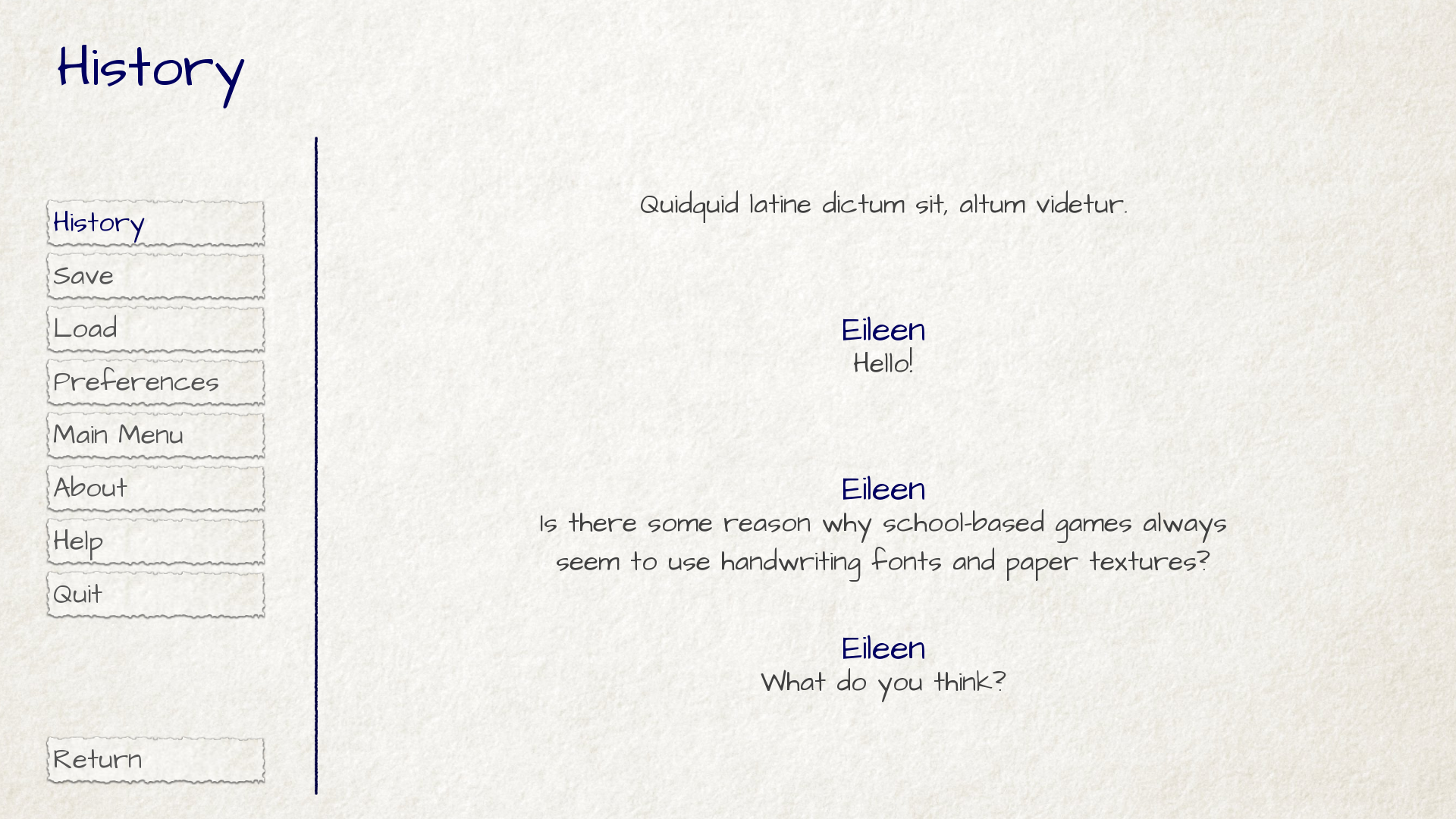
このセクションで掲示されたカスタマイズ後の history スクリーンです。 link
バー link
簡単なバーはプレイヤーに数字を表示するのに使用されます。それらは GUI では使用されませんが、ユーザー定義スクリーンでは使用できます。
バーは以下の画像を編集してカスタマイズできます。 :
- gui/bar/left.png, gui/bar/bottom.png
水平、垂直バーの、最大状態の画像です。
- gui/bar/right.png, gui/bar/top.png
水平、垂直バーの、最大状態の画像です。
バーを制御する変数もあります。
- define gui.bar_size = 64 link
水平バーの高さと垂直バーの幅です。
- define gui.bar_tile = False link
True ならバー画像はタイリングされます。 False なら、画像はスケーリングされます。
- define gui.bar_borders = Borders(10, 10, 10, 10) link
- define gui.vbar_borders = Borders(10, 10, 10, 10) link
バー画像を含むフレームに使用される Borders です。
こちらは、水平バーのカスタマイズ例です。

gui/bar/left.png の例 link

gui/bar/right.png の例 link

例にあるバーを定義したスクリーンです。 link
スキップと通知 link
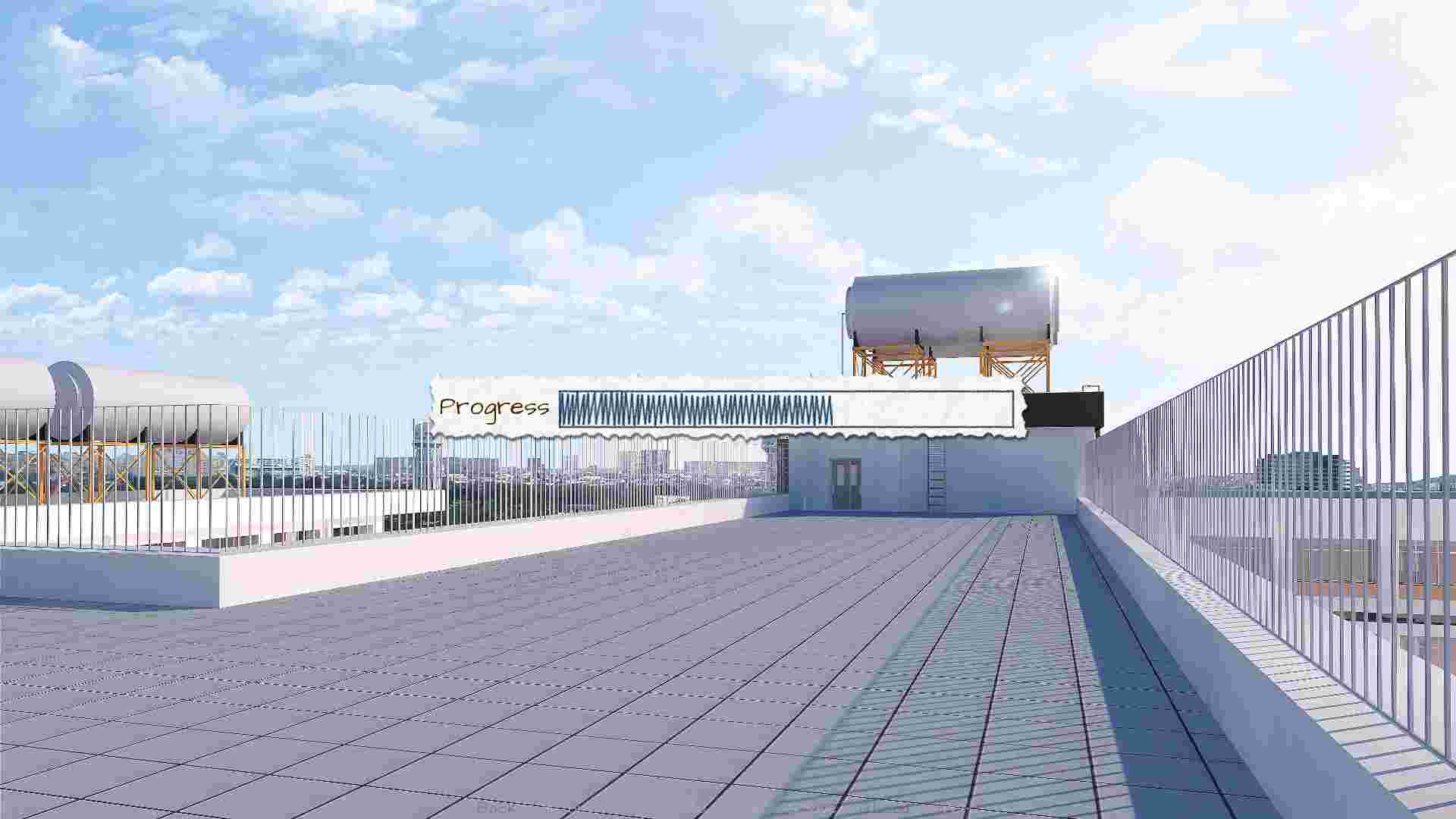
skip, notify スクリーンは、共にメッセージを表示するスクリーンです。どちらも背景画像を使用します。
- gui/skip.png
スキップインディケーターの背景です。
- gui/notify.png
通知インディケーターの背景です。
これらを制御する変数です。 :
- define gui.skip_frame_borders = Borders(24, 8, 75, 8) link
skip スクリーンに使用されるフレームの borders です。
- define gui.notify_frame_borders = Borders(24, 8, 60, 8) link
notify スクリーンに使用されるフレームの borders です。
- define gui.skip_ypos = 15 link
スキップインディケーターの垂直位置で、ウィンドウの頂点からのピクセル数です。
- define gui.notify_ypos = 68 link
通知インディケーターの垂直位置で、ウィンドウの頂点からのピクセル数です。
こちらは、 skip, notify スクリーンのカスタマイズ例です。

gui/skip.png の例 link

gui/notify.png の例 link

アクションに対する skip, notify スクリーン link
台詞 link
上述の簡単なカスタマイズに加えて、プレイヤーへの台詞の表示の仕方を制御する方法がいくつかあります。
テキストボックス link
テキストボックス (またはウィンドウ) は台詞が表示されるウィンドウです。 gui/textbox.png の変更に加えて、以下の変数でテキストボックスの表示を制御します。
- define gui.textbox_height = 278 link
テキストボックスの高さです。これは gui/textbox.png の高さと同じであるべきです。
- define gui.textbox_yalign = 1.0 link
ボタンテキストの垂直方向の位置です。 0.0 が頂点、0.5 は中央、1.0 が底部です。
名前とネームボックス link
キャラクター名は gui/namebox.png を背景に使用してフレーム内に配置されます。さらに、名前の表示を制御する変数があります。ネームボックスは話しているキャラクターが名前を持つとき (" " のような空の名前も含みます ) のみ表示されます。
- define gui.name_xpos = 360 link
- define gui.name_ypos = 0 link
名前とネームボックスの水平、垂直方向の位置です。これらは通常テキストボックスの左または上からのピクセル数です。 0.5 に設定するとテキストボックス(下記参照)の名前は中央になります。これらの数字はマイナスにもなります。例えば、 gui.name_ypos を -22 にするとテキストボックスの上 22 ピクセルに配置されます。
- define gui.name_xalign = 0.0 link
キャラクター名の水平方向のアラインです。これは 0.0 で左揃え、 0.5 で中央、 1.0 で右揃えとなります(大体は 0.0 か 0.5 です)。 これは gui.name_xpos に対するキャラクター名の相対位置と xpos とともにネームボックスのアラインされる側面を選択の両方に使用されます。
- define gui.namebox_width = None link
- define gui.namebox_height = None link
- define gui.namebox_borders = Borders(5, 5, 5, 5) link
- define gui.namebox_tile = False link
これらの変数はネームボックスを含むフレームの表示を制御します。
台詞 link
- define gui.dialogue_xpos = 402 link
- define gui.dialogue_ypos = 75 link
実際の台詞の水平、垂直位置です。これらは通常テキストボックスの左、または上からのピクセル数です。 0.5 に設定すると テキストボックスの中央に台詞が来ます。(以下を参照)
- define gui.dialogue_width = 1116 link
台詞行の最大幅をピクセルで指定する変数です。台詞がこの幅に到達すると、Ren'Py によって折り返されます。
- define gui.dialogue_text_xalign = 0.0 link
水平方向の台詞テキストのアラインです。 0.0 は左揃え、 0.5 は中央、 1.0 は右揃えです。
例 link
キャラクター名を中央によせるなら以下を使います。
define gui.name_xpos = 0.5
define gui.name_xalign = 0.5
台詞テキストを中央にするなら以下を使います。
define gui.dialogue_xpos = 0.5
define gui.dialogue_text_xalign = 0.5
サンプルゲームでは、これらのステートメントを使用して中央寄せのネームボックスを設定しています。
define gui.namebox_width = 300
define gui.name_ypos = -22
define gui.namebox_borders = Borders(15, 7, 15, 7)
define gui.namebox_tile = True

gui/overlay/main_menu.png の例 link

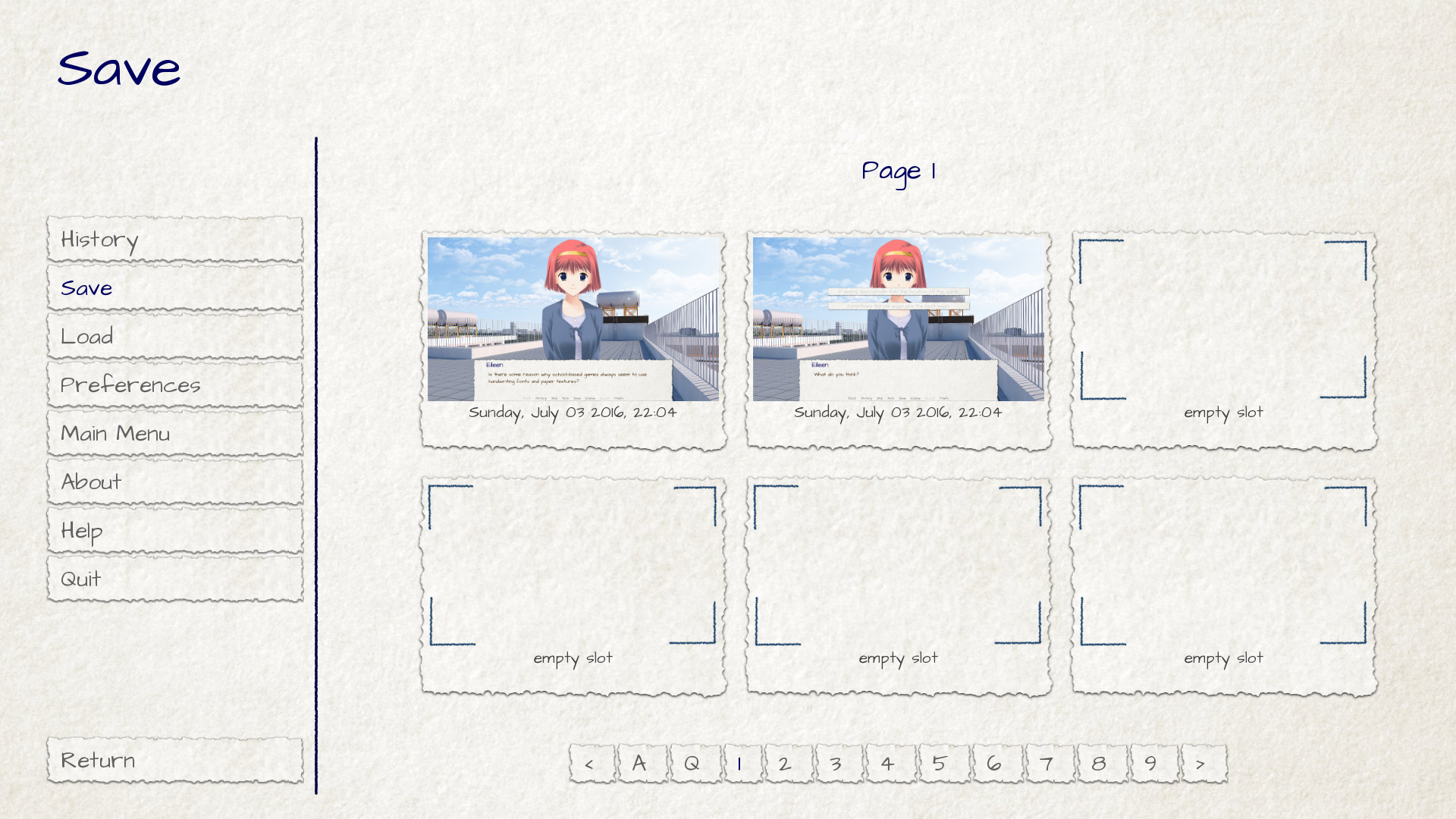
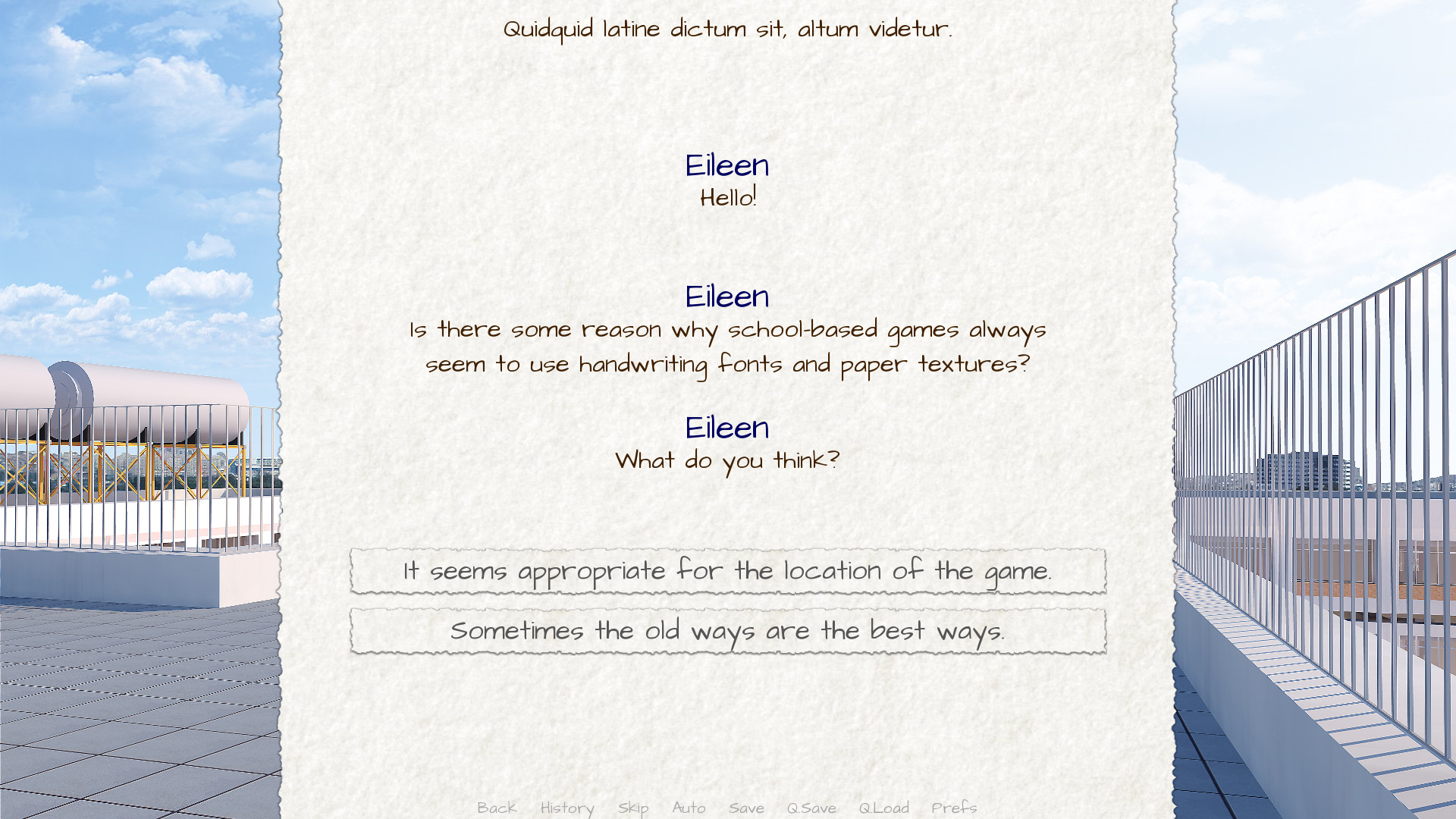
上述の設定でのカスタマイズ例です。 link
ヒストリー link
history スクリーンの表示を制御する変数がいくつかあります。
config.history_length 変数は Ren'Py が履歴に保持する台詞のブロック数を設定し、デフォルトでは 250 です。
- define gui.history_height = 210 link
履歴のピクセル数での高さです。これを None にすると、エントリの高さが可変になりますが、パフォーマンスは低下します。これが None なら、 config.history_length はかなり小さ目にする必要があります。
- define gui.history_spacing = 0 link
履歴間のスペースのピクセル単位の量です。
- define gui.history_name_xpos = 0.5 link
- define gui.history_text_xpos = 0.5 link
名前と台詞の水平位置です。これらはエントリの左側面からのピクセル数で、 0.5 なら中央です。
- define gui.history_name_ypos = 0 link
- define gui.history_text_ypos = 60 link
名前と台詞の、エントリの上端からのピクセル数での垂直位置です。
- define gui.history_name_width = 225 link
- define gui.history_text_width = 1110 link
名前と台詞のピクセル数での幅です。
- define gui.history_name_xalign = 0.5 link
- define gui.history_text_xalign = 0.5 link
これはテキストと xpos でアラインされているテキストの側面のアラインを制御します。 0.0 なら左揃え、 0.5 なら中央、 1.0 なら右揃えです。

上述のカスタマイズがされた history スクリーン link
NVL link
nvl スクリーンは NVL モードで台詞を表示します。設定方法はいくつかありますが、一つ目は NVL モードの背景画像をカスタマイズすることです。 :
- gui/nvl.png
NVL モードで使用される背景画像です。これはゲームウィンドウと同じサイズであるべきです。
NVL モードのテキスト表示をカスタマイズするのに使用する変数もいくつかあります。
- define gui.nvl_borders = Borders(0, 15, 0, 30) link
NVL モード背景の borders です。背景はフレームではないので、これは NVL モードを詰め込んで、スクリーンの側面に押し寄せるのを防ぐためにのみ使用されます。
- define gui.nvl_height = 173 link
NVL モードの一つのエントリの高さです。これを固定された高さに設定すると、一度に特定数のエントリを表示する、ページ分けのない NVL モードがつくれます。これを None に設定すると、要素は可変サイズになります。
- define gui.nvl_spacing = 15 link
NVL モード選択肢間と gui.nvl_height が None のときの要素間のスペースです。
- define gui.nvl_name_xpos = 0.5 link
- define gui.nvl_text_xpos = 0.5 link
- define gui.nvl_thought_xpos = 0.5 link
キャラクター名と台詞テキスト、ナレーションテキストの、要素の左端からの相対位置です。これはピクセル数で、 0.5 なら要素の中央です。
- define gui.nvl_name_xalign = 0.5 link
- define gui.nvl_text_xalign = 0.5 link
- define gui.nvl_thought_xalign = 0.5 link
テキストのアラインです。これはテキストのアラインと、xpos に配置されるテキストの側面を制御します。これが 0.0 なら左揃え、 0.5 なら中央、 1.0 なら右揃えです。
- define gui.nvl_name_ypos = 0 link
- define gui.nvl_text_ypos = 60 link
- define gui.nvl_thought_ypos = 0 link
キャラクター名と台詞テキスト、ナレーションテキストの、要素の上端からのピクセル数での相対位置です。
- define gui.nvl_name_width = 740 link
- define gui.nvl_text_width = 740 link
- define gui.nvl_thought_width = 740 link
各種テキストのピクセル数での幅です。
- define gui.nvl_button_xpos = 0.5 link
- define gui.nvl_button_xalign = 0.5 link
NVL モード選択肢ボタンの位置とアラインです。
Ren'Py はデフォルトでは NVL モードを使用しません。 NVL モードキャラクターの使用や script.rpy でいくつかの変数の定義で実行されます。
define e = Character("Eileen", kind=nvl)
define narrator = nvl_narrator
define menu = nvl_menu
こちらは上述の設定がされた NVL screen の例です。

gui/overlay/main_menu.png の例 link

上述の設定でのカスタマイズ例です。 link
テキスト link
ほとんどのテキストは GUI 変数を使用してカスタマイズできます。変数は以下のものが使用されます。 :
- define gui.kind_text_font link
存在すれば、テキストに使用されるフォントです。
- define gui.kind_text_size link
存在すれば、テキストのサイズです。
- define gui.kind_text_color link
存在すれば、テキストの色です。
その他の テキストスタイルプロパティー も同様に設定できます。例えば、 gui.kind_text_outlines は outlines プロパティーを設定します。
kind 接頭辞は省略され、テキストのデフォルトの外観をカスタマイズします。 kind 以外なら、上述、または以下のボタンの一つです :
- interface
ゲームインターフェース外のデフォルトテキストです。
- input
テキストインプットウィジェットのテキストです。
- input_prompt
テキストインプットのプロンプト部分です。
- label
装飾ラベルです。
- prompt
プレイヤーに対する確認プロンプトです。
- name
キャラクター名です。
- dialogue
台詞です。
- notify
通知テキストです。
例 :
define gui.dialogue_text_outlines = [ (0, "#00000080", 2, 2) ]
台詞テキストの右下に影を落とします。
翻訳と GUI 変化 link
gui 名前空間は特別で、初期化後、 translate python ブロックの前に保存されます。これにより translate python ブロックで GUI 変数を変更して、第二言語に反映させられます。例えば、以下のコードはデフォルトのテキストフォントとサイズを変更します。
translate japanese python:
gui.text_font = "MTLc3m.ttf"
gui.text_size = 24
翻訳が気を付けるべき問題が一つあり、それは gui.rpy のどこかで、ある変数に別の値を代入することです。例えば、デフォルトの gui.rpy に以下があり :
define gui.interface_text_font = "DejaVuSans.ttf"
後に次があるとします。
define gui.button_text_font = gui.interface_text_font
これらのステートメントの両方が translate ブロックの前に実行されるので、両変数が変更される必要があります。
translate japanese python::
define gui.interface_text_font = "MTLc3m.ttf"
define gui.button_text_font = "MTLc3m.ttf"
二つ目のステートメントがなければ、 DejaVuSans がまだ使用されます。
高度なカスタマイズ link
さらに高度なカスタマイズが screeens.rpy のすべての削除や置き換えによって可能です。ここでは一部分から始めます。
スタイル link
スタイル と スタイルプロパティー は displayables の表示を制御します。何のスタイルを displayable が使用しているか知るには、それをマウスで触れて、shift+I を押してください。これにより、スタイル名を表示するスタイルインスペクターが起動されます。スタイル名が分かれば、 style ステートメントを使用してカスタマイズが出来ます。
例えば、明るい赤いアウトラインを台詞テキストに追加したいなら、テキストにマウスを合わせて、 shift+I を押し、そのスタイルが say_dialogue と名付けられていることを調べます。そしたら、 (screens.rpy の終端や options.rpy のどこかに ) style ステートメントを追加します。
style say_dialogue:
outlines [ (1, "#f00", 0, 0 ) ]
多くのカスタマイズが style ステートメントの使用で可能になります。
クリック待ちスクリーン link
だれもを望むスクリーンはクリック待ちのスクリーンです。これはテキストが表示を完了すると表示されるスクリーンです。こちらは簡単な例となります。 :
screen ctc(arg=None):
frame:
at ctc_appear
xalign .99
yalign .99
text _("(click to continue)"):
size 18
transform ctc_appear:
alpha 0.0
pause 5.0
linear 0.5 alpha 1.0
この ctc スクリーンは 5 秒後にフレームを表示する transform を使用します。CTC のアニメーションを数秒遅らせて、Ren'Py に画像を読み込ませる時間が与えるとよいでしょう。
完全な GUI 置き換え link
上級開発者は :file`screeens.rpy` の 一部またはすべてを置き換えられます。このとき、 gui.rpy の一部またはすべての内容が余分となります。 gui.init() を呼び出して、スタイルをリセットするとよいかもしれません。 特別な名前のスクリーン の一部またはすべてを含むことは、プレイヤーが Ren'Py のすべての機能にアクセスできるようになるためよいでしょう。
こちらも参照してください。 link
GUI についての詳細は Advanced GUI を参照してください。
非互換の GUI の変更 link
GUI の変更のため、時折変数のいくつかが名前を変えます。これらの変更は GUI が再生成されるときのみ影響します。そのときまで、更新された Ren'Py でゲームは古い変数名を使用し続けます。
6.99.12.3 link
gui.default_font -> gui.text_font
gui.name_font -> gui.name_text_font
gui.interface_font -> gui.interface_text_font
gui.text_xpos -> gui.dialogue_xpos
gui.text_ypos -> gui.dialogue_ypos
gui.text_width -> gui.dialogue_width
gui.text_xalign -> gui.dialogue_text_xalign