3D ステージ link
3D ステージは演劇の舞台にちなんで名付けられたものであり、 Displayable を3次元に設置出来るようにする概念です。 Ren'Py で適切な遠近感をもった Displayable をレンダリングすると共に z 軸も有効にして、照明のようなものや深度レンダリングを可能にします。
座標 link
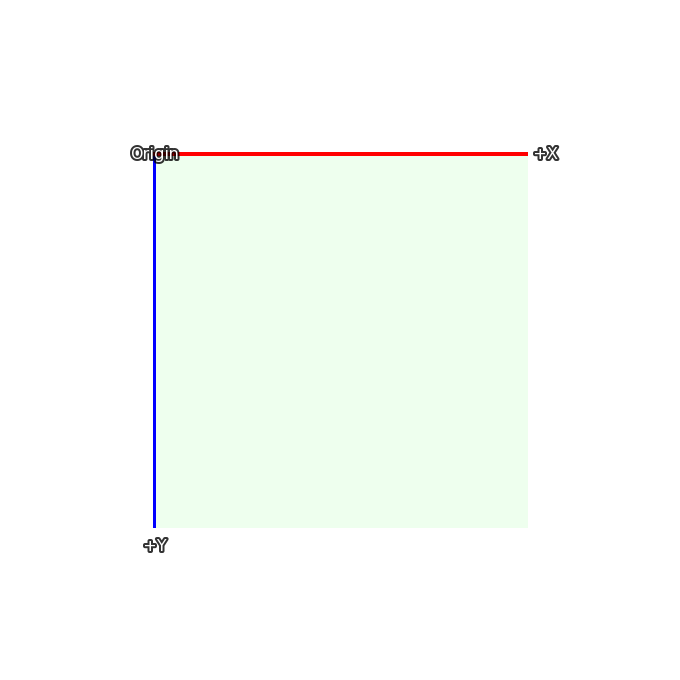
3Dステージを理解する上でおそらく最も重要なものは Ren'Py が 3D 状態で使用する座標でしょう。次の図は Displayable を 2D に配置するために使用されている座標系です。

2D においてこの矩形は画面のサイズであり、可視領域の幅と高さは gui.init() により ( 通常新しいゲームを作るときの最初に ) 設定されます。.

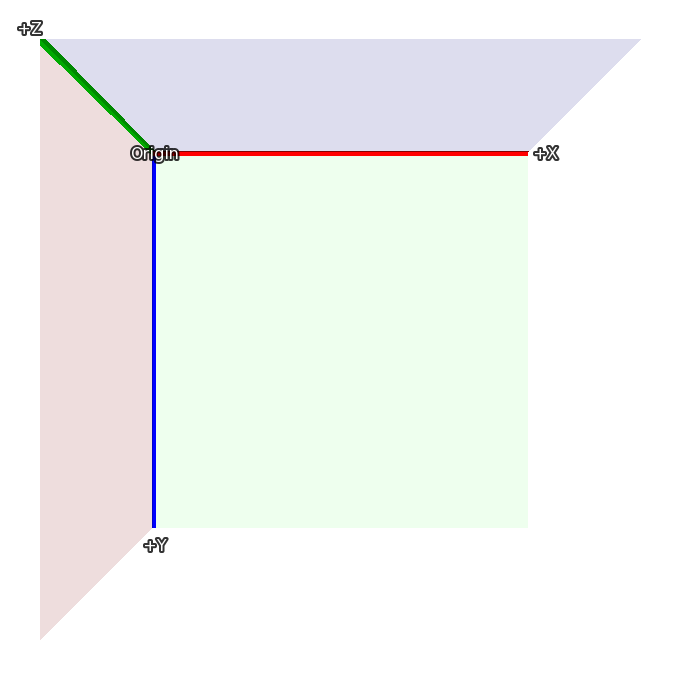
3D ステージではこの座標系をユーザーの側を向いた追加の軸によって拡張し、その値が 0 より大きくなるほど画像が近く ( 大きく ) 、小さくなるほど遠く ( 小さく ) なることになります。

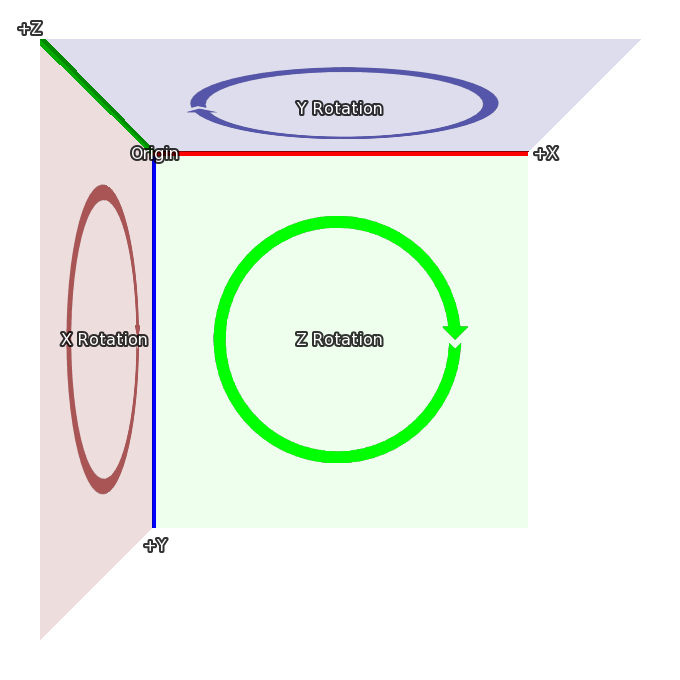
最後に、3次元での回転は次で指定する方向で起こります。
Z軸で回転するとXはYに向かって進みます。
X軸で回転すると Y は Z に向かって進みます。
Y軸で回転すると Z は X に向かって進みます。
カメラの座標システムは Ren'Py で使用される座標システムに基づいていおり、 2D から 3D ステージへの移行を容易にします。 3D モデルをインポートする際はそのモデルの座標が感覚的に分かるように座標変換されるでしょう。
Camera link
カメラの最初の位置は gui.init() へのパラメータで制御されます。最初に Ren'Py は width と fov を使用してデフォルトの z 距離を算出します。 fov のデフォルトの 75 では次のようになります :
width = 1280 なら z は約 834
width = 1920 なら z は約 1251
width = 3840 なら z は約 2502
実際の z 値はここで示した値より 1 未満高くなります。デフォルトの z 位置は perspective スタイルプロパティーや config.perspective 変数で上書き可能です。
Ren'Py は自動的に (width / 2, height / 2, z) 分カメラをオフセットし、カメラは Z軸と逆を向きます。
z 距離はオリジナルの画像サイズになる面 ( ウィンドウスケーリングを無視した場合 ) からカメラまでの距離でもあります。カメラの z 座標を増やすとすべてが小さく、減らすと大きくなります。
最後に perspective と config.perspective で最近接側の面と最遠方側の面を記述します。デフォルトではそれぞれ 100 と 100000 です。つまり画像が z単位で 100 より小さくても 100000 より大きくても消えます。
- define config.perspective = (100, z, 100000) link
perspectiveが 3 タプルに設定されていない場合に使用されるデフォルト値です。zは、上記で定義したように、ゲームのサイズに依存します。
3D ステージの使用 link
3D ステージの使用で最初にすべきことは camera ステートメントを使用してレイヤーを有効化することです。レイヤー名が指定されなければ master がデフォルトで使用されます。これは通常次のコードで実行されます。
# Enabling the 3D stage for the master layer.
camera:
perspective True
後述するようにデフォルトのカメラ位置を含めてもよいです。
代わりに特定のレイヤー名を指定して、そのレイヤーでのみ 3D ステージを有効化できます。
# Enabling the 3D stage for the background layer.
camera background:
perspective True
2D 座標と同様に ( 背景やスプライトのような ) 画像表示が動作しますが、
scene bg washington
show lucy mad at right
show eileen happy
3次元的な空間でそれらの Displayable を移動できる transform を使用できます。
scene bg washington:
xalign 0.5 yalign 1.0 zpos -1000
show lucy mad:
xalign 1.0 yalign 1.0 zpos 100
show eileen happy:
xalign 0.5 yalign 1.0 zpos 200
ATL transform が指定されるとデフォルトの transform は使用されず、 xalign と yalign を指定して x と y軸に Displayable を配置する必要があります。もちろん transform も使用できます。
transform zbg:
zpos -100
transform z100:
zpos 100
transform z200:
zpos 200
scene bg washington at center, zbg
show lucy mad at right, z100
show eileen happy at center, z200
もしこれを試すと、背景の周辺に空き領域が見えるでしょう。これは背景が後ろに移動して小さくなり、画面を満たさなくなるからです。 Ren'Py にはこの問題を解決する簡単な方法 zzoom があります。 zzoom プロパティーを True にすると zpos が小さくなったために画像が小さくなった分だけ画像をスケーリングします。これは背景に使用すると便利です。
transform zbg:
zpos -100 zzoom True
丁度 xpos と ypos のように ATL を使って zpos を変更もできます。
show eileen happy at center:
zpos 0
linear 4.0 zpos 200
left と right や xalign と yalign のような位置と同時に使用すると zpos は奇妙に作用することがあります。それは Ren'Py が 3次元空間 (立方体のようではあるが、すべての面が同じ長さではない) に画像を配置してから遠近法を画像に適用するため、画像の一部が画面外へ移動しうるためです。
camera を使用して同様にカメラも動かせます。例
camera:
perspective True
xpos 0
linear 3.0 xpos 500
これはウィンドウより大きな背景画像の使用時に便利でしょう。
もし zpos をスプライトに適用しても効果がなければ、それはおそらく camera transform の perspective 節を省力したからです。
カメラは次のようにして回転できます。
camera:
perspective True
rotate 45
カメラが回転するので、その回転は Displayable の回転とは逆向きになります。
深度 link
デフォルトでは Ren'Py は画像を最後に表示された画像が他より上になる通常の順番で表示します。このため、( perspective を使用した ) より近い画像がより遠い画像の下にある奇妙な結果になることがあります。
このように奇妙な順で画像が表示されるなら、 gl_depth を使用して GPU に深度によって順番を変えるよう指示します。
camera:
perspective True
gl_depth True
わずかな丸め誤差により、通常同じ深度の画像で上下関係で表示されることがあります。このような問題にはそれらの画像をくっつけて一緒に表示するとよいでしょう。
Matrix Transform link
Ren'Py では matrixtransform transform プロパティーを使用して、画像にスケーリングやオフセット、三次元的な回転を適用する matrix を displayable に適用します。このプロパティは、Matrix() または TransformMatrix (以下で定義) のいずれかを受け取り、表示されている画像の角の頂点に適用します。
Ren'Py では matrixanchor transform プロパティーを使用して matrix の適用を簡易にしています。これはデフォルトでは (0.5, 0.5) であり、通常の Ren'Py での anchor の使用方法で transform が適用されている画像内のピクセルオフセットに変換されます ( 整数または absolute の場合はピクセル数と見なされ、それ以外の場合は画像サイズの割合となります ) 。
Ren'Py は、アンカーが (0, 0, 0) になるように、最初に画像を移動して、次に transform を適用し、同じ量だけ移動して戻して適用します。デフォルトではその matrix は画像の中心に適用されます。
例
show eileen happy at center:
matrixtransform RotateMatrix(45, 0, 0)
画像の中心を通る水平線を中心に画像が回転します。画像の上部は後ろに下部は前に移動します。
Matrix は複数連結できます。右から左に適用されると考えればわかりやすいです。例えば
show eileen happy at center:
matrixtransform RotateMatrix(45, 0, 0) * OffsetMatrix(0, -300, 0)
これは画像が 300 ピクセル上昇してから X軸を中心に回転します。
構造的同一性 link
ATL では、 matrixtransform プロパティーを使用して補間する場合、構造的に同一の TransformMatrix を使用する必要があります。つまり、同じタイプの TransformMatrix を同じ順序で掛け合わせるということです。
例として、以下では回転してオフセットした後、元に戻ります
show eileen happy at center:
matrixtransform RotateMatrix(0, 0, 0) * OffsetMatrix(0, 0, 0)
linear 2.0 matrixtransform RotateMatrix(45, 0, 0) * OffsetMatrix(0, -300, 0)
linear 2.0 matrixtransform RotateMatrix(0, 0, 0) * OffsetMatrix(0, 0, 0)
matrixtransform の最初の設定は不要に思えるかもしれませんが、これは最初の線形補間に開始状態を提供するために必要なものです。もしこれがなければ、その補間はスキップされます。
TransformMatrix link
Matrix オブジェクトは静的な transform に最適であるが、アニメーションが変化する transform には不便です。共通の matrix を受け取ってそれらの引数を媒介変数化できるようカプセル化する方法があると便利です。
TransformMatrixは、多数のMatrix作成クラスによって拡張される基本クラスです。 TransformMatrixのインスタンスは、Ren'Pyによって呼び出され、Matrixを返します。 TransformMatrixはATLと十分に統合されているため、matrixtransform によるアニメーションが可能です。
transform xrotate:
matrixtransform RotateMatrix(0.0, 0.0, 0.0)
linear 4.0 matrixtransform RotateMatrix(360.0, 0.0, 0.0)
repeat
TransformMatrix のサブクラスには __call__ メソッドの実装が期待され、このメソッドはつぎを受け取ります。 :
補間する以前のオブジェクト。このオブジェクトは任意のクラスであり、以前のオブジェクトがなければ None です。
補間の進行度を表す 0.0 から 1.0の間の値。 0.0が完全な old オブジェクトで、1.0が完全な new オブジェクトです。
組み込みの TransformMatrix サブクラ ス link
参考
SplineMatrix は TransformMatrix サブクラスと一緒に動作します。
以下は Ren'Py に組み込まれた TransformMatrix サブクラスのリストです。
- class OffsetMatrix(x, y, z) link
固定値だけ頂点をオフセットする Matrix を返す TransformMatrix です。
- class RotateMatrix(x, y, z) link
原点中心で Displayable を回転する Matrix を返す TransformMatrix です。
- x, y, z
度数法での、原点を中心に回転する量です。
回転は以下の順で適用されます。 :
Y/Z 面で x 度時計回りに回転します。
Z/X 面で y 度時計回りに回転します。
X/Y 面で z 度時計回りに回転します。
- class ScaleMatrix(x, y, z) link
Displayable をスケーリングする Matrix を返す TransformMatrix です。
- x, y, z
各軸に対するスケーリングファクターです。
Transform プロパティー link
以下の transform プロパティーが 3D ステージで使用されます。
- matrixanchor link
- Type:
(position, position)
- Default:
(0.5, 0.5)
画像に対する matrix アンカーの相対位置を指定します。変数が浮動小数なら子のサイズの割合で、そうでなければピクセル数の絶対値での指定となります。
これは point_to や xrotate, yrotate, zrotate, matrixtransform がその transform に適用する (0, 0, 0) となる原点の場所を設定します。
- point_to link
- Type:
(float, float, float) または Camera,, None
- Default:
None
これは向ける位置を指定します。 transform が適用されるカメラや displayable は場所が変わっても常にその座標を向くようにに回転されます。
None なら回転は適用されません。
Noneでなければ、 3 要素のタプルか
Camera()のインスタンスです。 (x, y, z) フォーマットのタプルは目標点の座標を表します。 Camera のインスタンスはそのカメラの座標を意味します。point_to は自動的には更新されないため、更新したいならば次のように書くべきです。
# eileen always faces to the camera. show eileen happy at center: point_to Camera() 0 repeat
- class Camera(layer='master') link
このクラスのインスタンスは point_to に使用して、特定のレイヤーのカメラの座標を指定できます。
- layer
レイヤー名です。
- orientation link
- Type:
(float, float, float) または None
- Default:
None
カメラや Displayable を回転させます。3つの値はそれぞれ x, y, zの回転を度数で表します。 Displayable に対しては x, y, z 順、 茶目らに対しては z, y, x 順に回転は適用されます。
orientation で補間が使用されると、新旧 orientation 間の最短経路がとられます。
None であれば、 orientation は適用されません。
- xrotate link
- Type:
float または None
- Default:
None
x 軸中心にカメラや Displayable を回転します。その値は度数での回転角度です。回転は Displayable には x, y, z 順で、カメラには z, y, x 順で適用されます。
None であれば、x 回転は適用されません。
- yrotate link
- Type:
float または None
- Default:
None
y 軸中心にカメラや Displayable を回転します。その値は度数での回転角度です。回転は Displayable には x, y, z 順で、カメラには z, y, x 順で適用されます。
None であれば、 y 回転は適用されません。
- zrotate link
- Type:
float または None
- Default:
None
z 軸中心にカメラや Displayable を回転します。その値は度数での回転角度です。回転は Displayable には x, y, z 順で、カメラには z, y, x 順で適用されます。
None であれば、 z 回転は適用されません。
- matrixtransform link
- Type:
None または Matrix または TransformMatrix
- Default:
None
None でなければその transform の子の頂点を変換する matrix を指定します。この変換により、画面で使用される座標から transform の子で使用される座標へ変換します。
このプロパティーを含む補間は、 TransformMatrix を使用する場合、および上記のように TransformMatrix の値が構造的に類似している場合にのみサポートされます。
- perspective link
- Type:
True または False または浮動小数 or (浮動小数, 浮動小数, 浮動小数)
- Default:
None
transform に適用されると、遠近法でのレンダリングを有効にします。これは最近接面、(訳注:画像サイズが ) 1:1になる面までの z距離、最遠方の面を指定する 3 つを受け取ります。
浮動小数 1つなら最近接面と最遠方面までの距離は
config.perspectiveから所得されます。 True なら、 3つすべてがこの変数から受け取られます。perspective が False でなければ子ではなくカメラの方を配置移動するので
xposとypos,zpos,rotateの意味は反転します。Perspective 効果はカメラとウィンドウが一致すると前提しているため、
xanchorやyanchorおよびanchor,align,centerのようなそれらを設定するプロパティーを使用しても効果はありません。
- zpos link
- Type:
浮動小数
- Default:
0
z軸に沿って子をオフセットします。 perspective が False なら、これは直接使用され、そうでなければ -1 を掛けて使用されます。
この設定で子が消える場合、その transform はzpos が False である displayable に使用されていない 可能性があります。
- zzoom link
- Type:
bool
- Default:
False
True なら、 1:1 になる面までのz距離 (zone) とこの Displayable の zpos が算出され、その子はx, y方向に (zone - zpos) / zone でスケーリングされます。
これは zpos が負で小さく表示される背景での使用を意図しています。 True に設定すると背景は 1:1 のサイズで表示されます(訳注: zzoomをTrueにして背景のzposを負にすると立ち絵の方を前に移動してサイズを変形しないでもカメラ移動時に遠近効果が得られ、zposを最遠方面付近の非常に小さな数値にすれば実際の遠景のようにカメラを動かしても影響の少ない背景を作成できます)。